# AppBar
The navigation bar contains links to your webpages. create simple and responsive navigation bars with FunUi.
Home
/ AppBar
1rem
1import { AppBar } from "funuicss";1 lines • 34 chars
1rem
1import { SideBar } from "funuicss";1 lines • 35 chars
#
Simple AppBar
This is a simple AppBar with a logo, some links and a button at the right
React / Next.js
#
Authentication AppBar
This AppBar consist of a logo, a signIn button and a signUp button
React / Next.js
SideBar
The SideBar component displays a slide-out panel with optional sections like header, content, and footer. It can be positioned left or right.
| Prop | Description | Value(s) |
|---|---|---|
| `funcss` | Custom class names for styling the outer wrapper | `string` |
| `position` | Position of the sidebar on the screen | `"left" | "right"` |
| `open` | Controls the visibility of the sidebar | `boolean` |
| `popIcon` | Create a pop effect for the icons with a border. | `boolean` |
| `iconCSS` | Style the icon | `String` |
| `dividers` | Divide sections with horizonal lines | `boolean` |
| `header` | React node displayed at the top of the sidebar | `ReactNode` |
| `content` | Main scrollable content inside the sidebar | `ReactNode` |
| `footer` | Bottom section of the sidebar | `ReactNode` |
| `top` | Top offset for fixed positioning (e.g. under AppBar) | `number (in px)` |
| `sidebarWidth` | Width of the sidebar in pixels | `number` |
| `sidebarCss` | Extra class names applied directly to the sidebar | `string` |
| `bodyCss` | Extra class names for the main body/content area | `string` |
| `links` | Array of link objects for auto-rendered nav items | `SideBarLink[]` |
| `children` | Optional custom content that replaces default layout | `ReactNode` |
| `onClose` | Callback function when the sidebar is closed | `() => void` |
#
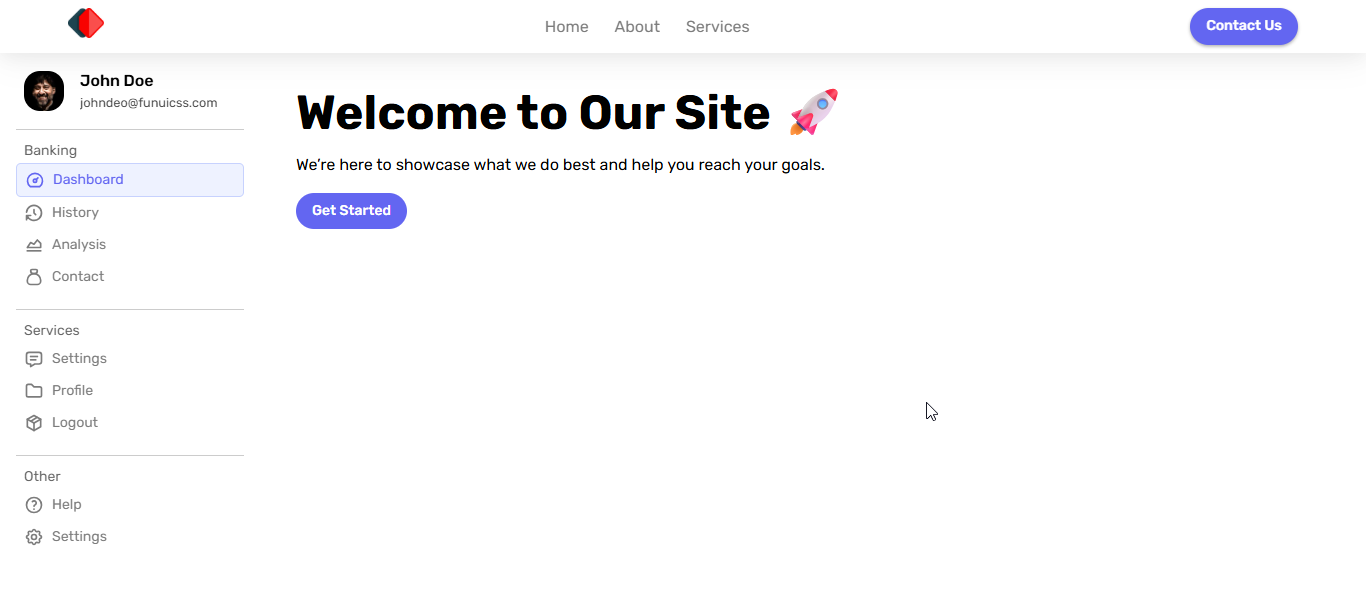
App Bar with Sidebar
This is out simple sidbar with links
React / Next.js
AppBar
The AppBar creates a simple navigation bar with some links
| Prop | Description | Value(s) |
|---|---|---|
| `padding` | To give padding to your AppBar | `CSS padding values` |
| `fixedTop` | Create a fixed AppBar at the top | `boolean` |
| `fixedBottom` | Fix the AppBar to the bottom of the screen | `boolean` |
| `justify` | Justify the content inside the navbar | `CSS justify-content values (e.g. space-between)` |
| `left` | Content displayed on the left side of the AppBar | `ReactNode` |
| `center` | Content displayed in the center of the AppBar | `ReactNode` |
| `right` | Content displayed on the right side of the AppBar | `ReactNode` |
| `sidebarTrigger` | Trigger button/icon for mobile navigation toggle | `ReactNode` |
| `transparent` | Make the AppBar background transparent | `boolean` |
| `funcss` | Add custom class names to the AppBar | `string (CSS class names)` |
| `sideBar` | Indicates presence of a sidebar (affects layout spacing) | `number (sidebar width in px)` |